The Item bucket has been introduced in 7.0 and later version of sitecore. From its inception either very few project must have implemented the concepts and must have realized the true benefits.
Real time case study:-
 3. Go to content tree, Select Super Car which is part of CarTypeFolder. Go to ribbon Configure and select Bucket and sync.
3. Go to content tree, Select Super Car which is part of CarTypeFolder. Go to ribbon Configure and select Bucket and sync.
Real time case study:-
- Country /State/City Item bucket.. Locate stores , service centres
- Articles/blogs etc.
Key Design and Run time Challenges:
- Sync the Bucket when data is dynamic. It takes time and can impact the performance.
- Index and Bucket query for large data set is still the problem. Depends what is part of the index provider is it -Lucene or Solr.
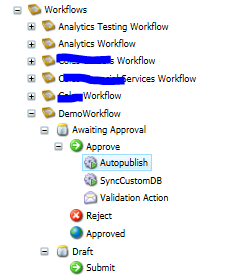
- Sync Strategy of item bucketed collections. Bucket(Sync)
- The baseline for Bucketing with Index is difficult to achieve as stats varies based on infrastructure.
- Link providers to understand URL to support SEO.
Create Item Bucket.-For given example. CarTypeFolder and Car template.
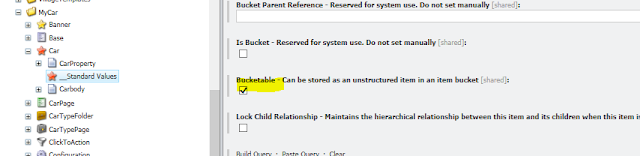
- Select standard value item of Car Template and click check box bucketable.
- Apply Rules under Settings- Buckets -Item Bucket Settings. For my example I chose rule Specific template- in this case its CarTypeFolder whereas its contain item Car Template is marked bucketable in standard field. Bucket applied on folder with based on ID.
- Go to Content tree..select Folder that is part of CarTypefolder and go to configure and click on Bucket and Sync. For reference see the screenshot.
1. Set Car Standard Values =Bucketable
2. Set Rules as per CarTypeFolder template and based on ID -Folder structure
 3. Go to content tree, Select Super Car which is part of CarTypeFolder. Go to ribbon Configure and select Bucket and sync.
3. Go to content tree, Select Super Car which is part of CarTypeFolder. Go to ribbon Configure and select Bucket and sync.
Still to write about- Indexing with Item bucket Context Query and Implementation.