Tuesday, February 19, 2013
Javascript Basics Tutprial Part 5: Self Calling Or Immediate function.
Lets look at syntax representation of Self calling or Immediate function call.
Method 1
(
function ()
{
something;
}
)
( ) ;//This is self fn call
Method 2
(
function ()
{
something;
}
( )
) ;
Method 3
(
function Anything()
{
something;
}
( )
) ;
The only difference is ( ) is inside or outside in the example above.
Chapter 5
Output
Method 1
(
function ()
{
something;
}
)
( ) ;//This is self fn call
Method 2
(
function ()
{
something;
}
( )
) ;
Method 3
(
function Anything()
{
something;
}
( )
) ;
The only difference is ( ) is inside or outside in the example above.
Chapter 5
Output
Monday, February 18, 2013
Javascript Basics Tutorial : Part 4 Var obj={};
Part 4 : var obj={};
Remember this semantics var X= {};
This chapter we will discuss how we can defined multiple methods and variable in OBJECT. The sample code describes the methods scope within OBJECTS and its declaration and semantics.
Understand diff between semantics and Syntax.
Chapter 4
Key notes here direct call to f1(), f2() and f() are INVALID. This is concepts of data encapsulation. Its implementations are hidden to outer world. Like we know how to drive car without knowing how it is internally deviced and operated.
Remember this semantics var X= {};
This chapter we will discuss how we can defined multiple methods and variable in OBJECT. The sample code describes the methods scope within OBJECTS and its declaration and semantics.
Understand diff between semantics and Syntax.
Chapter 4
Key notes here direct call to f1(), f2() and f() are INVALID. This is concepts of data encapsulation. Its implementations are hidden to outer world. Like we know how to drive car without knowing how it is internally deviced and operated.
Output
Javascript Basics Tutorial Part 3: Anonymous Methods
Anonymous Method Like C#.
Important Key notes:
Chapter 3:
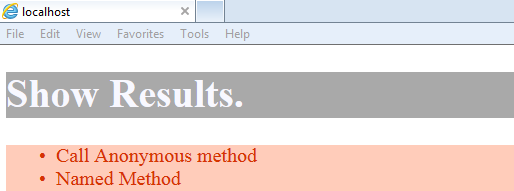
Output
Important Key notes:
- All Methods are funtions but funtions are not method.
- Methods can not be called before it is being defined. Unlike FUNCTIONS.
- Methods is represented as variable and function is assigned to it.
- Methods is variable and any var declaration must ends with semicolon.
- Methods can be declared as Anonymous with no name and can be declared with Named Expression.
Chapter 3:
Output
Javascript Basics Tutorial Part 2: Simple Function.
Function Scoping: Function can be called before it is defined. Look at below example.
Function : By default every function is like default constructor with inbuilt arguments.
We can also put debugger; to put a breakpoint and debug to step-in, step-out, step-over in vs 2010.
In short we can defined function with NO Input Argument but we can pass multiple input parameter values of any type while calling a function.
f2(17, 0.1, "Ninja", [], {});
function f2()
{
//Fn Responsibilty & Operations.
}
Interesting facts: Inside a function we can fetch the inputs values to the function through a array called arguments[].Internally it is stored in arguments[] array placeholder where we can reference and use the input values for the operations.
Output
Javascript Basic Tutorial Part 1:Objects & Array
Here is the quick series of javascript begineer kit.
To make learning easy, below are the code demos with screenshot.
So lets get started
Objects & Array
All I have done is taken one default.aspx with all javascript references and one div tag to display results. We also have JQuery online reference just to have ready() function and few Jquery selector to create showresults() display panel.
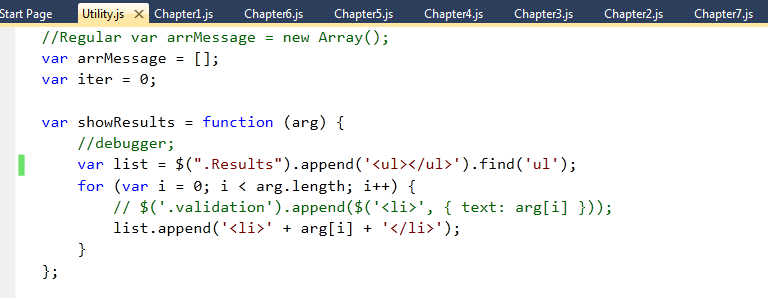
Common Utility.JS
In order to simplify this kits, I have replaced alerts with ShowResults code snippet. There is a global array and global Method to display outputs. I'll be using ShowResults() Method to display output for each javascript demo.
Chapter 1. Objects & Array
This defination involves comma separated property and method. The important note here is dog object is notated as a var defined as class with property and method. Always remember closure always ends with semicolon as it is assigned to var . Like
To make learning easy, below are the code demos with screenshot.
So lets get started
Objects & Array
All I have done is taken one default.aspx with all javascript references and one div tag to display results. We also have JQuery online reference just to have ready() function and few Jquery selector to create showresults() display panel.
Common Utility.JS
In order to simplify this kits, I have replaced alerts with ShowResults code snippet. There is a global array and global Method to display outputs. I'll be using ShowResults() Method to display output for each javascript demo.
Chapter 1. Objects & Array
- var obj={} represents objects
- var arr=[] represents array
var dog={};
dog.breed='abc';
dog.bark= function(){
//some operations;
}
This defination involves comma separated property and method. The important note here is dog object is notated as a var defined as class with property and method. Always remember closure always ends with semicolon as it is assigned to var . Like
Tuesday, February 5, 2013
Linq with Lamda Expression
I've been searching around lot for good explanation on Linq and Lamda expression. Ultimately I end up with many and here are the few important ones that will really help us giving much more understanding that we need it.
MSDN Code Sample
http://code.msdn.microsoft.com/101-LINQ-Samples-3fb9811b
Falling in Love with LINQ
http://www.fascinatedwithsoftware.com/blog/post/2011/10/31/New-England-Code-Camp-16.aspx
http://www.fascinatedwithsoftware.com/blog/post/2011/11/01/Falling-in-Love-with-LINQ-Part-1.aspx
MSDN Code Sample
http://code.msdn.microsoft.com/101-LINQ-Samples-3fb9811b
Falling in Love with LINQ
http://www.fascinatedwithsoftware.com/blog/post/2011/10/31/New-England-Code-Camp-16.aspx
http://www.fascinatedwithsoftware.com/blog/post/2011/11/01/Falling-in-Love-with-LINQ-Part-1.aspx
Subscribe to:
Posts
(
Atom
)