Here is the quick series of javascript begineer kit.
To make learning easy, below are the code demos with screenshot.
So lets get started
Objects & Array
All I have done is taken one default.aspx with all javascript references and one div tag to display results. We also have JQuery online reference just to have ready() function and few Jquery selector to create showresults() display panel.
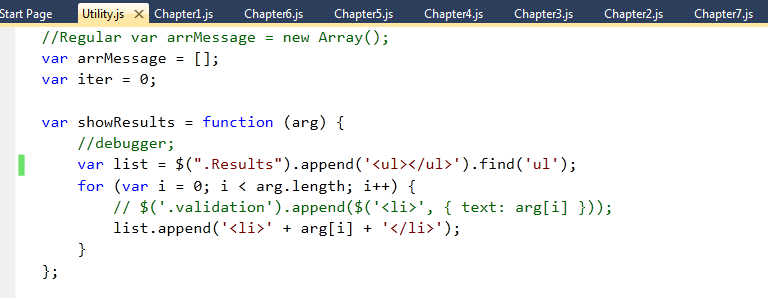
Common Utility.JS
In order to simplify this kits, I have replaced alerts with ShowResults code snippet. There is a global array and global Method to display outputs. I'll be using ShowResults() Method to display output for each javascript demo.
Chapter 1. Objects & Array
This defination involves comma separated property and method. The important note here is dog object is notated as a var defined as class with property and method. Always remember closure always ends with semicolon as it is assigned to var . Like
To make learning easy, below are the code demos with screenshot.
So lets get started
Objects & Array
All I have done is taken one default.aspx with all javascript references and one div tag to display results. We also have JQuery online reference just to have ready() function and few Jquery selector to create showresults() display panel.
Common Utility.JS
In order to simplify this kits, I have replaced alerts with ShowResults code snippet. There is a global array and global Method to display outputs. I'll be using ShowResults() Method to display output for each javascript demo.
Chapter 1. Objects & Array
- var obj={} represents objects
- var arr=[] represents array
var dog={};
dog.breed='abc';
dog.bark= function(){
//some operations;
}
This defination involves comma separated property and method. The important note here is dog object is notated as a var defined as class with property and method. Always remember closure always ends with semicolon as it is assigned to var . Like




No comments :
Post a Comment